Pourquoi c’est important ?
Google accorde de plus en plus d’importance à la qualité technique des sites web. Et ce, dans le but de vous pousser à créer des sites rapides, ergonomiques, responsives (qui s'adaptent à la taille de l'écran et au type de support) et agréables pour les utilisateurs. Si votre site ne respecte pas les critères techniques, il sera pénalisé et vous risquez de perdre une part importante de votre trafic. Dans cette partie de la formation, nous allons passer en revue les différents points techniques à garder en tête lorsque vous créez un site web.Vitesse de chargement des pages
Cela peut sembler évident, mais la vitesse de chargement de vos pages est très importante ! Vos pages doivent être rapides. Selon une étude, 53 % des visiteurs abandonnent si une page met plus de 3 secondes à charger. Sur mobile, chaque seconde supplémentaire de temps de chargement peut réduire votre taux de conversion de 20 %. Pensez donc à vos visiteurs qui n’ont pas la fibre ou qui sont sur leur smartphone, et essayez de garder un temps de chargement inférieur à 1s pour toutes les pages de votre site.Comment réduire le temps de chargement des pages ?
Tout d’abord, je ne peux que vous recommander l’excellent outil de Google : Google Pagespeed Insight qui analyse votre page web et vous donne pas mal d'astuces pour réduire le temps de chargement. Ainsi que l'outil de test mobile de Google. Exemple de résultat avec Google Pagespeed
Exemple de résultat avec Google Pagespeed
Le choix de la technologie
Notons tout d’abord que le choix de la technologie pour votre site web aura un impact important sur les performances de celui-ci. Par exemple, malgré de nombreuses extensions pour l’optimisation de la vitesse, le CMS Wordpress reste connu pour sa lourdeur. Si vous utilisez un CMS, pensez à l’optimiser et à éviter d’utiliser trop d’extensions. Si vous possédez des compétences techniques, vous pouvez développer votre site sans CMS pour obtenir de meilleures performances, ou bien utiliser une technologie de site statique comme Jekyll ou Hugo. Les sites statiques sont imbattables en termes de rapidité côté serveur, parce qu’il n’y a pas de temps de génération pour les pages, ni de connexion à une base de données.Compressez les fichiers
Compressez tout ce que vous pouvez compresser. Pour les images, on privilégiera le format jpeg, particulièrement pour les photos, car ce format offre un bon niveau de compression. Veillez à ne pas utiliser des images inutilement grandes. Si le corps de votre page est limité à 700 pixels, ne servez pas des images de 2000 pixels de large. Pour compresser ou redimensionner vos images, vous pouvez utiliser des logiciels d'image comme PhotoShop ou Gimp, ou bien si votre site utilise Wordpress, une extension comme Imagify. Enfin, vous pouvez activer la compression côté serveur en gzip des fichiers html, javascript ou css. Vous pouvez configurer cette compression dans vos fichiers htaccess.Minification des fichiers Javascript et Css
Pensez à minifier votre javascript et votre css à l’aide d’extension ou de librairie. Cette étape vise à réduire la taille des fichiers en supprimant les espaces et les retours à la ligne inutiles. Si vous incluez des fichiers javascript de l’extérieur, vérifiez bien que vous importez la version minifiée.Le lazy loading des images
Les images font partie des éléments qui prennent le plus de temps à charger sur une page web. Le lazy loading est une technique qui consiste à charger les images au fur et à mesure que le visiteur scroll dans la page. De cette manière, le premier chargement n'inclut que les images présentes au-dessus de la ligne de flottaison, la page est donc plus rapide à charger. Pour mettre en place le lazy loading, il existe de nombreux plugins ou librairies.Surveillez vos Signaux Web essentiels (Core vitals)
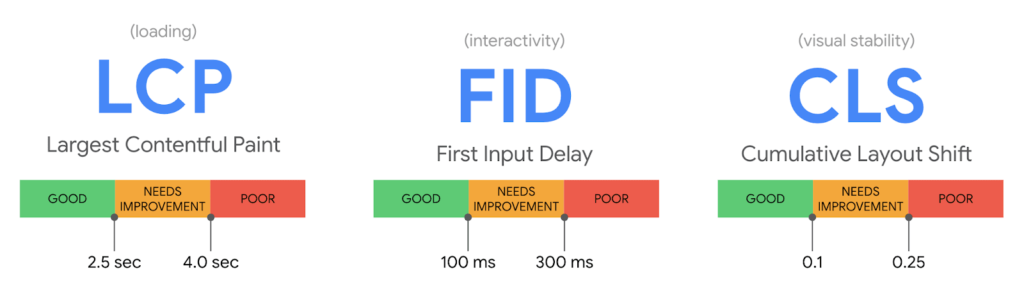
Core Web Vitals est un ensemble de critères établis par Google pour évaluer à la fois la rapidité et l’expérience utilisateur sur une page web. L’objectif de ces indicateurs est d’aller plus loin que simplement “le temps de chargement” dans la notation des pages. Avec une meilleure évaluation des pages web, Google peut mettre en avant les sites qui proposent une meilleure expérience utilisateur, et donc pousser les créateurs de site internet à se concentrer davantage sur la qualité. Le Core Web Vitals est composé de 3 indicateurs, le LCP (qui évalue le chargement), le FID (l'interactivité), et le CLS (la stabilité visuelle).
LCP (Largest Contentful Paint)
Le LCP mesure le temps de chargement du contenu le plus long de la page. Par exemple, si vous avez une grande image sur votre page, et que c’est l’élément le plus long à charger de la page, le LCP comptabilise le temps qu’il faut pour charger cet élément. Si votre LCP n’est pas bon, essayez d’identifier ce qui prend du temps, est-ce que le serveur met longtemps à répondre ? Est-ce que les fichiers sont trop lourds ?FID (First Input Delay)
Cet indicateur quantifie le temps qu’il faut à votre navigateur pour réagir lorsque l’utilisateur effectue une action (un clic par exemple). Cet indicateur peut être négativement impacté par un gros volume d’animation ou par un surplus de script javascript qui tourne dans votre page.CLS (Cumulative Layout Shift)
Cet indicateur mesure la stabilité visuelle de la page. Vous avez déjà remarqué sur certains sites qu’au chargement, il y a pas mal d’éléments qui bougent ? Et bien le CLS, c’est la quantité de changements au chargement de la page. Il peut être impacté par des changements visuels effectués en javascript et par des ressources comme du CSS ou des images chargées en différé.Votre site doit être responsive
Ce critère est de plus en plus important étant donné que de plus en plus de personnes naviguent sur internet avec leur téléphone. Votre site doit s’adapter à tous les types de support. Vous devez être en mesure de proposer le même niveau d’ergonomie sur un écran d’ordinateur que sur un téléphone portable. Cela signifie donc, adapter la disposition des menus, cacher certains éléments sur mobile, adapter la taille des textes, des boutons.
Sécurisez votre site web
Très important, votre site doit être en HTTPS ! C’est le protocole de sécurité qui permet d’éviter que quelqu’un de malveillant traque vos visiteurs pendant qu’ils naviguent sur votre site internet.
Évitez le contenu dupliqué
Google déteste indexer 2 fois le même contenu, c’est pourquoi, vous devez vous assurer de ne pas avoir de pages dupliquées sur votre site. Le cas le plus courant est un problème de sous-domaine avec le www. En gros, vous devez choisir si votre nom de domaine commence par www ou non. Une fois que vous avez choisi, vous devez faire une redirection. Par exemple, si je choisis que mon adresse c’est www.KPulse.fr, je dois faire en sorte que l’url KPulse.fr redirige vers www.KPulse.fr. Vous vous demandez le rapport avec le contenu dupliqué ? Et bien, si vous ne faites pas ça, Google aura l’impression que www.KPulse.fr et KPulse.fr sont deux sites distincts proposant exactement le même contenu. Pour aller plus loin, il y a une balise html très pratique qui s’appelle canonical, et qui permet d’indiquer à Google quel est le vrai url d’une page web.
Optimisez vos URL
L'url est l'adresse utilisée pour accéder à une page de votre site web. Par exemple :
- Ne pas dépasser 60 caractères
- Pas de caractères spéciaux ni d’espace
- Utiliser uniquement des minuscules
- Reprendre le titre de la page ou les mots-clefs importants
- Évitez de mettre le même mot 2 fois dans l’url
- Utilisez des traits d’union comme séparateur pour séparer les mots

Configurez votre sitemap
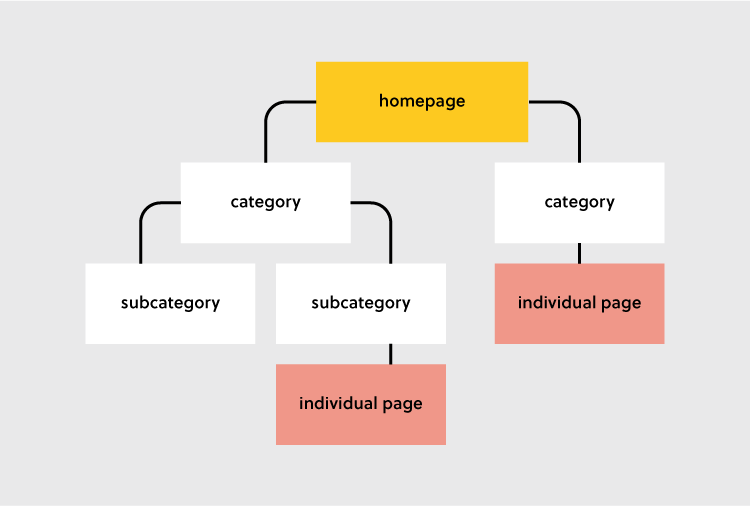
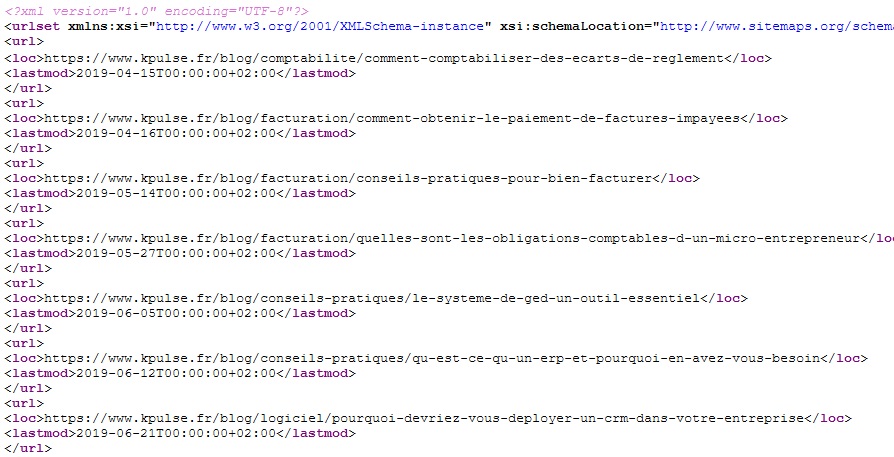
Le sitemap (ou les sitemaps) sont des fichiers XML qui permettent d’indiquer aux moteurs de recherche un plan de votre site. Le sitemap contient la liste de l’ensemble des urls de votre site, et parfois leurs dates de modifications. Si vous utilisez un CMS, il est probable que vous ayez un sitemap automatiquement mis à jour et que vous n’ayez pas à vous en préoccuper. Habituellement l’adresse du sitemap est : www.monsite.com/sitemap.xml Voici à quoi ressemble un sitemap :
Utilisez les données structurées
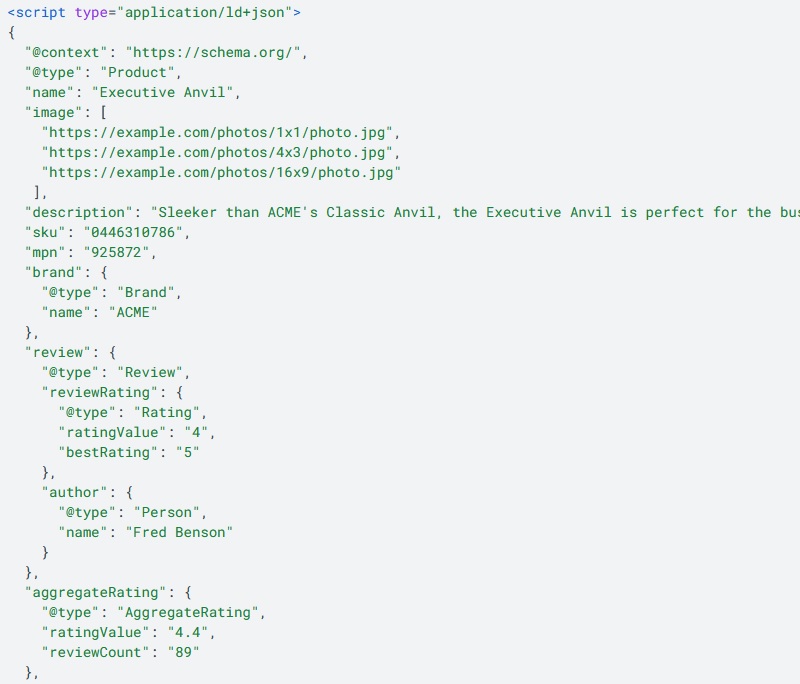
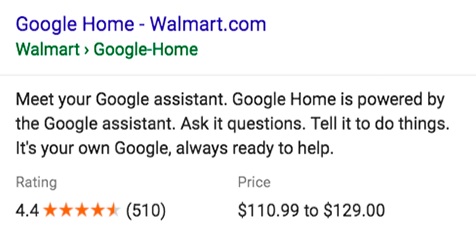
Les données structurées, qu’est-ce que c’est que ça encore ? Les données structurées (structured data en anglais), c’est une façon d’insérer des informations dans le code source d’une page web, pour aider les moteurs de recherche à comprendre la page, et leur donner un maximum de contexte. Par exemple, sur un site d’e-commerce, lorsque vous visitez une page produit, il est facile pour vous d’identifier le nom du produit, le prix, sa description, les déclinaisons de ce produit, etc. La page est assez bien faite pour être compréhensible par un humain. Mais pour les robots de Google, c’est plus compliqué de faire le tri parmi toutes les informations dans la page. Alors l’idée est simple, vous allez ajouter dans le code source un bloc standardisé qui va lister un maximum d'informations sur le produit, et Google n’aura plus qu’à lire ce bloc pour tout comprendre. Voici à quoi ça ressemble :

- D’indiquer un fil d’ariane (Breadcrumb), très utile pour expliquer à Google comment votre site est structuré
- De présenter les informations d’un produit (prix, note, etc.)
- De donner des informations sur un article de blog (date, auteur, catégorie)
- De décrire la société qui se cache derrière le site (votre entreprise, votre logo, vos réseaux sociaux)